- Introduction
- Step 1. Prepare development environment
- Step 2. Get app source code
- Step 3. Configure ThingsBoard PE API endpoint
- Step 4. [Optional] Configure push notifications
- Step 5. Run the app
- Step 6. [Optional] Build and release mobile application
- Next Steps
Introduction
The goal of this tutorial is to demonstrate the basic setup of ThingsBoard PE Mobile Application with your ThingsBoard PE platform instance. You will learn how to:
- Setup development environment;
- Get application project source code;
- Configure API endpoint to your ThingsBoard PE platform instance;
- Build and run your version of ThingsBoard PE Mobile Application;
Step 1. Prepare development environment
Flutter ThingsBoard PE Mobile Application requires Flutter SDK starting from version 2.12.0. Follow these instructions in order to setup Flutter SDK. For an even better experience we recommend to set up an editor using these instructions.
Flutter ThingsBoard PE Mobile Application is served by ThingsBoard PE platform starting from version 3.4.0PE. You will need to have ThingsBoard PE server up and running. The easiest way is to use ThingsBoard Cloud. The alternative option is to install ThingsBoard PE using Installation Guide.
Step 2. Get app source code
Flutter ThingsBoard PE Mobile Application compatibility table
Determine the Flutter ThingsBoard PE Mobile Application version according to the version of ThingsBoard PE.
| ThingsBoard PE version | Flutter ThingsBoard PE Mobile Application | Dart ThingsBoard PE Client |
| 3.6.3PE+ | 1.1.0 | 1.1.0 |
| 3.6.2PE+ | 1.0.9 | 1.0.9 |
| 3.6.0PE+ | 1.0.8 | 1.0.8 |
| 3.5.0PE+ | 1.0.7 | 1.0.7 |
| 3.4.2PE+ | 1.0.5 | 1.0.5 |
| 3.4.0PE+ | 1.0.4 | 1.0.4 |
You can get Flutter ThingsBoard PE Mobile Application source code by cloning it from github repository:
1
git clone -b release/1.1.0 https://github.com/thingsboard/flutter_thingsboard_pe_app.git
Step 3. Configure ThingsBoard PE API endpoint
Open flutter_thingsboard_pe_app project in your editor/IDE. Edit lib/constants/app_constants.dart.
Set value of thingsBoardApiEndpoint constant to match api endpoint of your ThingsBoard PE server instance.
In case of ThingsBoard Cloud set it to https://thingsboard.cloud.
1
2
3
4
5
6
abstract class ThingsboardAppConstants {
static final thingsBoardApiEndpoint = 'https://thingsboard.cloud';
...
}
Step 4. [Optional] Configure push notifications
Our system leverages Firebase to send notifications from ThingsBoard instance directly to mobile application. This setup requires each platform tenant to configure Firebase specifically for their account to begin the distribution of notifications to their mobile app.
Step 4.1 Create Firebase project
Next, we will walk through step-by-step how to create a Firebase project, and within it, we will generate a private key. This key is required for securely connecting your ThingsBoard instance to Firebase services.
So let’s get started:
-
Sign in to your Firebase account. Once you're in, click the “Create a project” button;
-
Enter your desired project name in the field provided, then click “Continue”;
-
Next up is deciding on Google Analytics for your project. You have the option to keep it enabled or disable it if you prefer not to use it. Once you've made your choice, click “Continue”;
-
After setting up Google Analytics, confirm your project creation by clicking the “Create project” button;
-
Your Firebase project is now ready. Click “Continue” to open the Firebase project control panel;
-
In the menu on the left, go to “Project Overview” -> “Project settings” page;
-
In the “Project settings” page, switch over to the “Cloud Messaging” tab. Here, ensure the Firebase Cloud Messaging API is enabled to use messaging features;
-
Head over to the “Service accounts” tab next. Within the “Admin SDK configuration snippet”, select the “Java” section. Then, click on the “Generate new private key” button. This action will generate a private key for your service account - crucial for secure server communication;
-
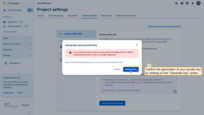
Confirm the generation of your private key by clicking on the “Generate key” button. Keep this key safe, as you'll need it for the ThingsBoard server-side operations;
-
Sign in to your ThingsBoard instance and open the “Settings” page. Navigate to the “Notifications” tab, and uncheck the “Use system mobile settings” box (if you log in as a tenant) in the “Mobile settings” section. Here, upload the private key file you generated in the Firebase project and click “Save” to finalize the configuration.
{:target="_blank"} account. Once you're in, click the "Create a project" button;](https://img.thingsboard.io/mobile/pe/firebase-new-project-1-pe-preview.png)
Sign in to your Firebase account. Once you're in, click the “Create a project” button;

Enter your desired project name in the field provided, then click “Continue”;

Next up is deciding on Google Analytics for your project. You have the option to keep it enabled or disable it if you prefer not to use it. Once you've made your choice, click “Continue”;

After setting up Google Analytics, confirm your project creation by clicking the “Create project” button;

Your Firebase project is now ready. Click “Continue” to open the Firebase project control panel;

In the menu on the left, go to “Project Overview” -> “Project settings” page;

In the “Project settings” page, switch over to the “Cloud Messaging” tab. Here, ensure the Firebase Cloud Messaging API is enabled to use messaging features;

Head over to the “Service accounts” tab next. Within the “Admin SDK configuration snippet”, select the “Java” section. Then, click on the “Generate new private key” button. This action will generate a private key for your service account - crucial for secure server communication;

Confirm the generation of your private key by clicking on the “Generate key” button. Keep this key safe, as you'll need it for the ThingsBoard server-side operations;

Sign in to your ThingsBoard instance and open the “Settings” page. Navigate to the “Notifications” tab, and uncheck the “Use system mobile settings” box (if you log in as a tenant) in the “Mobile settings” section. Here, upload the private key file you generated in the Firebase project and click “Save” to finalize the configuration.
Step 4.2 Add Firebase to your mobile application
To integrate Firebase into the mobile application, you’ll need to complete the initial two steps outlined in the “Add Firebase to your Flutter app” guide available at Firebase’s official documentation.
[Only for IOS] Apple app configuration
Upload APNs authentication key to Firebase.
- First, create APNs authentication key in the Apple Developer Member Center using Apple’s official documentation;
- Inside your Firebase project, go to the “Cloud Messaging” tab of the “Project Settings” page. Scroll down and found “Apple app configuration” section;
- In “APNs authentication key” click the “Upload” button;
- Add APNs authentication key and enter “Key ID” and “Team ID” in the corresponding fields;
- Then click “Upload” button.
The APNs authentication key is uploaded.
{:target="_blank"} project, go to the "Cloud Messaging" tab of the "Project Settings" page. Scroll down and found "Apple app configuration" section;](https://img.thingsboard.io/mobile/apple-app-configuration-1-preview.png)
Inside your Firebase project, go to the “Cloud Messaging” tab of the “Project Settings” page. Scroll down and found “Apple app configuration” section;

In “APNs authentication key” section, click the “Upload” button;
{:target="_blank"} using [Apple's official documentation](https://developer.apple.com/help/account/manage-keys/create-a-private-key/){:target="_blank"}. Now add this key and enter "Key ID" and "Team ID" in the corresponding fields. Then click "Upload" button;](https://img.thingsboard.io/mobile/apple-app-configuration-3-preview.png)
Create “APNs authentication key” in the Apple Developer Member Center using Apple's official documentation. Now add this key and enter “Key ID” and “Team ID” in the corresponding fields. Then click “Upload” button;

APNs authentication key is uploaded.
Step 4.3 Check project configuration
After successfully completing these steps, make sure that your project contains the following file:
- If your ThingsBoard mobile application is intended for iOS:
1
ios/Runner/GoogleService-Info.plist
- If your ThingsBoard mobile application is intended for Android:
1
android/app/google-services.json
To confirm that Firebase has been integrated properly, run your application (Step 5). If everything is configured correctly, the notifications menu in your mobile application should be active, as shown in the screenshot below.
Learn more about notifications and how to configure them here.
Step 5. Run the app
Run the app in the way your IDE describes.
When using terminal run the app with the following command:
1
flutter run
You should see either Android or iOS output, depending on your device.
 Android
Android
 iOS
iOS
Step 6. [Optional] Build and release mobile application
If you need to build and release ThingsBoard Mobile Application for iOS or Android, please refer to this guide.
Next Steps
- Customize your app - Learn how to customize your ThingsBoard PE Mobile Application to meet your requirements.
- Publish your app - Learn how to build release and publish your version of ThingsBoard PE Mobile Application to Google Play or App Store.
